Hi… Although i have been using KWGT to create custom widgets for sometime now, I just dont get the whole ‘overlap’ group or ‘stack’ group. In my widget, I have lot of text values and I place everything in the main layer which creates a problem. Is there a way to group multiple elements so that these can then be moved together? scaling is not that much of an issue for me. I just want to change X/Y in one go for multiple items so that i dont have to individually select each again and again
The Stack Group will put items in a ‘list’ vertically or spaced across the width when set for horizontal (portrait and landscape).
The Overlap Group is what you’re looking for as it does exactly what you want by moving all the items inside the Overlap Group when you move the group.
It is also common to have Stack Groups inside Overlap Groups, and even Stack Groups inside Stack Groups to get the layouts you want.
But when I put everything in overlap group, I can only change padding, right? moving one element may change position of some other element also. Simple option to change X/Y will be easier (i guess).
When you ‘enter’ the Overlap Group to create items in it at the top in the Options you have Items (where you see all the items in the container), then Layer (where you can scale the container and all the items in it, or change its visibility), and then Position (where you have the option of changing the anchor point of your Overlap Group, as well as the X/Y offset from that point). Caution: if you place an Overlap Group inside another Overlap Group then any position changes you make will be in reference to the outer group, not absolute values to the screen.
Lastly in the group options you have Animation and Touch (which allow you to change the behaviour of the Overlap Group).
What makes these options so powerful is that by selecting the checkbox for any value you can then click the calculator icon at the top of the screen and change the data method for that item from a fixed value to a formula. This allows the values for that group to vary according to the time of day, or your location, or your battery level or whatever you can think of.
Experiment and you’ll be amazed what you can do.
P.S. My instructions are for KLWP and I just realised you referred to KWGT but they should be quite similar. Possibly someone who uses both might point out any differences or errors I’ve made. Sorry.
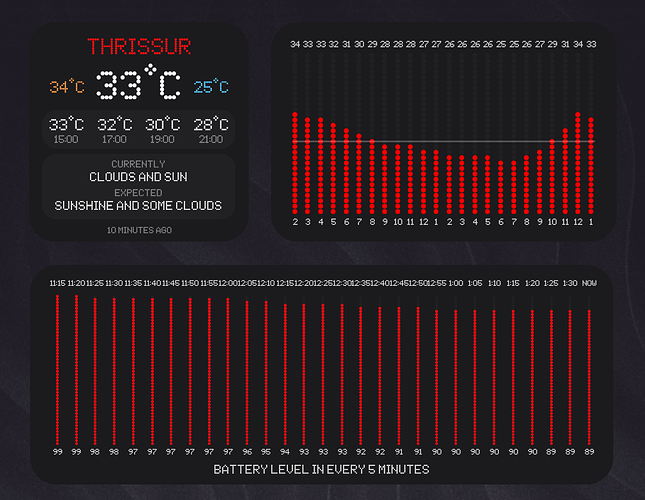
Thank you. I worked on those and am in a better position now. Check my new widgets created using Overlap Groups
(in Sub Folders)
was also able to use formula to calculate position of each element automatically! now that was cool!
Excellent! Good work.
I had shared in r/KWGT. Now posted to r/Kustom too.